Für Webseitenbetreiber gehört es zu den notwendigen Grundfertigkeiten, Bildmaterial, das sie auf ihrer Internet-Seite verwenden wollen, sinnvoll aufbereiten zu können. In diesem Beitrag möchte ich die dazu notwendigen Wissensgrundlagen schaffen und die zentralen Begriffe erläutern. Die Informationen sind gleichermaßen relevant für die Vorbereitung von Bildmaterial für Beiträge auf Facebook, Instagram und andere soziale Netzwerke.
Die richtige Bildgröße wählen
Auf meiner Webseite hat der Inhaltsbereich eine Breite von 700 Pixeln. Das folgende Bild entspricht in seinen Abmessungen genau dieser Breite, es ist 700 x 467 Pixel groß:

Dieses Bild stammt von Comfreak auf Pixabay (mittlerweile nicht mehr auf Pixabay vertreten). Dort kann es in verschiedenen Größen heruntergeladen werden, die größte ist 5440×3627 Pixel. Eine solche Größe ist für den Druck geeignet, für das Internet aber viel zu groß. Auch Digitalkameras und Handykameras liefern in der Regel solche Bildgrößen oder sogar auch noch größere.
Zum Vergleich: der folgende Ausschnitt aus dem nicht verkleinerten Originalbild ist ebenfalls 700 x 467 Pixel groß:

Wie man sehen kann, wäre das Originalbild um ein Vielfaches größer als der Bildschirm, auf dem Sie diesen Beitrag lesen. Es müsste also massiv verkleinert werden, damit Sie es auf Ihrem Bildschirm ganz darstellen könnten.
Abgesehen von Breite und Höhe hat eine Bilddatei auch eine Dateigröße in Byte. Das Originalbild ist 3,8 Megabyte groß, das obere der beiden Bilder hier ist demgegenüber nur 39 Kilobyte groß, hat also nur etwa ein Hundertstel dieser Dateigröße! Da das Bild zur Darstellung auf Ihrem Bildschirm heruntergeladen wird, bedeutet das eine um den Faktor Hundert schnellere Übertragung. Große Bilder machen Webseiten langsam.
Wenn ich das Originalbild unbearbeitet für meine Webseite verwendet hätte, dann hätte WordPress die Datei immerhin schon selbst auf verschiedene Größen heruntergerechnet und würde diese statt der gigantischen Originaldatei übertragen. Dennoch würde das Bild auf meinem Webserver die vollen 3,8 MB und zusätzlich den Platz der Verkleinerungen belegen.
Es ist also wichtig, Bilddateien vor der Veröffentlichung auf einer Webseite auf eine passende Größe zu bringen. Welche Größe für Ihre Webseite die richtige ist, können Sie den Bildern entnehmen, die sich bereits auf Ihrer Webseite befinden. Dazu müssen Sie lediglich auf Ihrer Webseite ein Bild mit der rechten Maustaste anklicken und in dem Menu einen Eintrag „Grafik-Info anzeigen“ (oder vergleichbar) auswählen. Wenn dort steht, dass das Bild auf eine passende Größe skaliert wurde, liegt das Bild in einer unnötig großen Form vor. Auch diese steht dort, und je weiter die beiden Werte auseinander liegen, umso wichtiger ist die Anpassung der Grafik.
Die Anpassung der Größe erfolgt mit einem Bildbearbeitungsprogramm. Dazu weiter unten mehr.
Das richtige Dateiformat
Ebenfalls wichtig ist die Wahl des richtigen Dateiformats. Das Format erkennt man an der Dateiendung. Üblich für Bilder sind im Internet die Endungen jpg (auch jpeg), png und gif. Jedes dieser Formate hat seine Vor- und Nachteile.
Das JPG-Format
Sehr häufig wird für die Anzeige von Bildern im Internet das JPG-Format benutzt. Dieses Format bietet besonders kleine Dateien, wobei die geringe Größe aber durch Qualitätsverluste erkauft wird.
Normalerweise hätten Bilddateien mit identischen Abmessungen auch identische Dateigrößen in Byte. Bilddateien sind Tabellen aus Punkten mit Farbwerten. Es ist also im Grunde egal, ob eine Datei eine bunte Szene zeigt oder nur eine homogene schwarze Fläche, beide Dateien sollten bei gleichen Abmessungen im gleichen Format auch gleiche Bytegrößen haben. In der Praxis ist es aber möglich, Informationen zusammenzufassen, man „packt“ die Information.
Als normalsprachliches Beispiel: Es ist einfacher zu sagen: „das ganze Bild ist einheitlich schwarz“, als aufzuzählen: „Der erste Punkt ist schwarz, der zweite Punkt ist schwarz, …“. Packverfahren für Bilder fassen gleiche Informationen zu Gruppeninformationen zusammen und können so geringere Größen erreichen, ohne Bildinformationen zu verlieren.
Das JPG-Format kann noch mehr: es fasst auch ähnliche, aber nicht identische Bereiche zusammen, wobei es das Bild in mehr oder weniger große Flächen unterteilt. Man kann selbst einstellen, wie genau es dabei arbeiten soll. Die folgende Darstellung zeigt den Schildkrötenkopf aus unserem Beispielbild als JPG in drei verschiedenen Qualitätsstufen.

Das linke Drittel hat Originalqualität, das mittlere eine Qualität von 25, das rechte von 0. Beim mittleren sind, wenn man genau hinsieht, größere Farbblöcke zu erkennen, sogenannte JPG-Fragmente. Rechts sind diese überdeutlich.
Die Qualität reicht üblicherweise von 0 – 100, Werte um 70 – 80 sind bei Fotos ohne sehr klare Kanten meist ausreichend und führen bereits zu deutlich kleineren Dateien, als es eine Qualität von 100 tut. Welche Qualität jeweils noch ein gutes Ergebnis ohne zu deutliche Verluste ergibt, hängt sehr vom Motiv ab und kann nicht pauschal festgelegt werden.
Wichtig ist, dass Sie ein Originalbild beim Speichern in der Bildbearbeitung nicht überschreiben, sondern eine Kopie unter anderem Namen speichern. Das Ergebnis wird meist nicht direkt angezeigt, sondern erst dann, wenn Sie die Datei schließen und wieder öffnen. Wenn Sie die Originaldatei überschreiben würden, dann aber mit dem Ergebnis nicht zufrieden sind, gibt es leider keinen Weg zurück, die verlorene Information kann nicht wieder hergestellt werden. Deshalb sollten Sie immer mit Kopien arbeiten.
Wenn das Bild Textinformation enthält (was diese Information für Suchmaschinen unsichtbar macht, weshalb Sie wichtigen Text in Bildern vermeiden sollten, wo es möglich ist), führt eine geringe JPG-Qualität zu unscharfen und sogar zerfaserten Buchstaben. Gleiches geschieht oft entlang klarer Kanten oder innerhalb einfarbiger Flächen. In solchen Fällen empfiehlt sich das PNG Format statt JPG.
Das PNG-Format
Das PNG-Format speichert die Bildinformation verlustfrei, wobei es auch hier Stufen gibt (üblicherweise 9). Es hat wenig Sinn, eine andere als die maximale Stufe (also 9) auszuwählen, da es ja keine Verluste gibt. Das PNG-Format erreicht dadurch aber nicht solche geringen Größen wie JPG.
Bei Bildern mit Textinformation ist PNG oft die deutlich bessere Wahl, da der Text scharf dargestellt wird. Ein weiterer Grund, ein PNG zu verwenden, ist die Möglichkeit, den Hintergrund des Bildes transparent zu machen (d.h. eine Farbe, üblicherweise die des Hintergrunds, als „leer“ darzustellen). Das Bild bleibt zwar rechteckig, aber die Bereiche mit ausgeblendeter Farbe werden transparent dargestellt und lassen Elemente dahinter durchscheinen.
PNG eignet sich besonders für Icons und Clipart (computergezeichnete Bilder), bei Fotos ist JPG in der Regel die sinnvollere Alternative.
Das GIF-Format
Auch das GIF-Format, das bereits sehr alt ist, wird im Internet noch häufig eingesetzt, obwohl es einen sehr großen Nachteil hat: es kann gleichzeitig nur eine Palette von 256 Farben darstellen, während JPG und PNG bis zu 16,7 Millionen Farbnuancen darstellen. Immerhin kann es die 256 wichtigsten Farben für das jeweilige Bild darstellen. Trotzdem sind GIFs kaum je qualitativ hochwertig.
GIFs können jedoch animiert sein, also kurze Filme darstellen. Das eignet sich besonders für kleine Animationen auf Webseitenelementen wie Knöpfen usw., aber auch für minimalistische Filme in Dauerschleife, z.B. die Darstellung von Arbeitsabläufen in Programmfenstern. Es gibt für letzteres Aufzeichnungsprogramme, die animierte GIFs erstellen. Diese Funktionalität haben JPG und PNG nicht, so dass auch für GIF noch ein Anwendungsgebiet besteht.
Größenanpassung in der Bildbearbeitung
In den folgenden Beispielen beziehe ich mich auf die freie und quelloffene Bildbearbeitung GIMP, die kostenlos für verschiedene Plattformen zur Verfügung steht und sehr umfangreiche Möglichkeiten für die Bearbeitung von Fotos bietet. Andere Bildbearbeitungsprogramme bieten entsprechende Möglichkeiten.
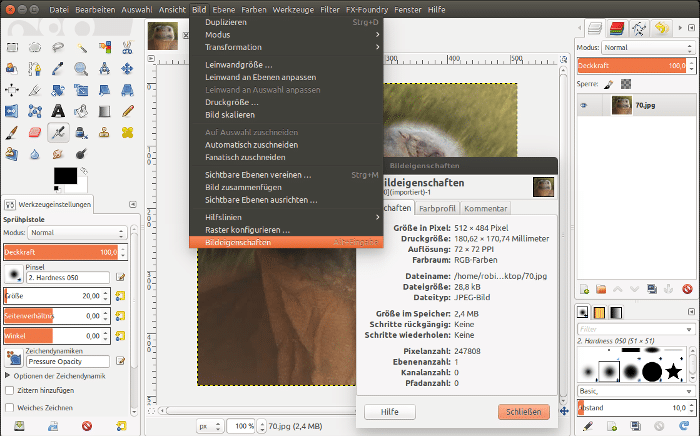
In GIMP öffnen Sie ein zu bearbeitendes Bild. Im Menü des Programms finden Sie den Eintrag Bild -> Bildeigenschaften:

Im Beispiel ist das Fenster der Bildeigenschaften bereits geöffnet, es enthält zwei für unseren Zweck wichtige Informationen: die Größe in Pixel (512 x 484 Pixel) sowie die Auflösung von 72 x 72 dpi. Beachten Sie auch, dass die Größe der Datei hier mit 28,8 kB angegeben ist, das ist die Dateigröße bei der Übertragung, während die Größe im Speicher (das ausgepackte Bild nach der Übertragung) mit 2,4 MB angegeben ist.
Die Größe der Datei ergibt sich aus den Dimensionen in Pixeln sowie der Auflösung in dpi. Die Auflösung von Bildern fürs Internet wird üblicherweise auf 72 dpi gesetzt.
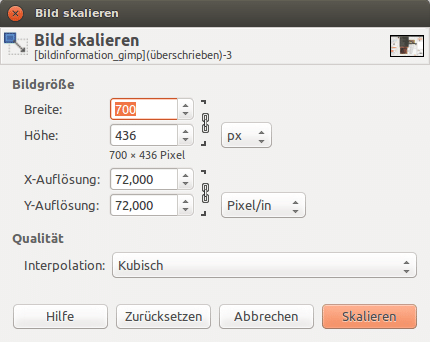
Der nächste Arbeitsschritt bei einem großen Bild ist die Verkleinerung. Im oben abgebildeten Menü sehen Sie den Befehl „Bild skalieren“. Er ruft folgendes Fenster auf:

Hier wird die Breite und Höhe der Datei angezeigt, ebenso die Auflösung. Die Kette rechts neben den Werten sollte geschlossen sein, dann passt sich bei Änderungen der jeweilige Partnerwert bei Bestätigung automatisch dem geänderten Wert an. Wenn die Kette offen dargestellt ist, schließt ein Klick auf die Kette diese Verknüpfung der Daten.
Tragen Sie hier unter „Breite“ den Wert ein, der auf Ihrer Webseite maximal möglich ist (Vergrößerungen sollten Sie aber vermeiden, hier geht es nur darum, ein zu großes Bild zu verkleinern). Wenn die Einstellung der Auflösung nicht 72 ist, tragen Sie auch diesen Wert hier ein. Anschließend drücken Sie auf „Skalieren“, um das Bild anzupassen.
Anschließend exportieren Sie das Bild über das Menü Datei -> Exportieren als… in das gewünschte Dateiformat. Es öffnen sich je nach angegebenem Format (jpg, png, gif) weitere Dialoge mit Einstellungen.
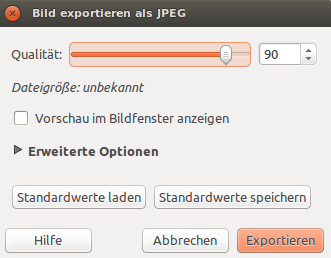
JPG-Export

Der JPG-Export bietet einen Schieberegler für die Qualität, das Ankreuzfeld „Vorschau im Bildfenster anzeigen“ erlaubt es, den Qualitätsverlust vorab einzuschätzen. Wie oben erwähnt, sind Werte um 70 bis 80 oft ausreichend, um eine gute Darstellungsqualität bei möglichst geringer Dateigröße zu erreichen.
PNG-Export

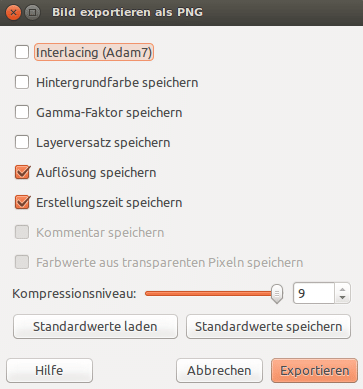
Der PNG-Export bietet diverse Einstellungsmöglichkeiten, die so, wie hier dargestellt, sinnvoll eingestellt sind.
Wenn Bereiche des Bildes in GIMP durch Löschung transparent gemacht worden sind, werden diese Bereiche auch transparent gespeichert. Dies ist nicht Thema dieses Beitrags, weitere Informationen dazu finden Sie z.B. hier.
GIF-Export

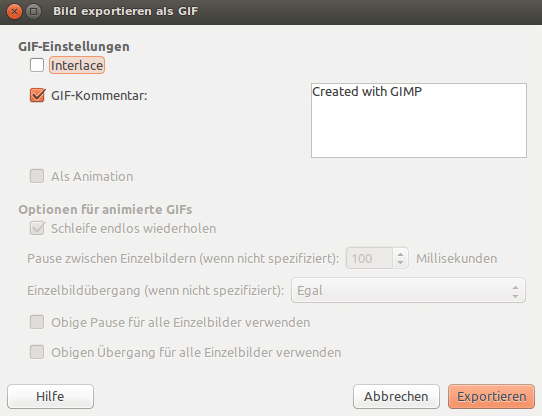
Der GIF-Export ist ebenfalls bereits ausreichend voreingestellt, Sie können den Kommentar ändern. Bei Animationen aus verschiedenen Ebenen können hier diverse Optionen eingestellt werden. Die Erstellung einer GIF-Animation mit GIMP wird hier beschrieben.