Dieser Beitrag erfüllt zwei Aufgaben: zum einen soll er den neuen WordPress-Editor Gutenberg aus der Sicht eines Einsteigers erläutern und bewerten, der über keine Erfahrung mit der blockorientierten Arbeitsweise verfügt, zum anderen wird der Beitrag als erster Beitrag dieser Webseite mit Gutenberg erstellt. Die Bildschirmfotos im weiteren Verlauf entstehen also live während der Arbeit an diesem Beitrag.
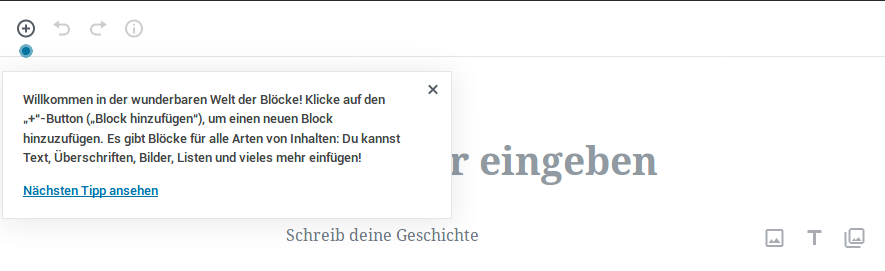
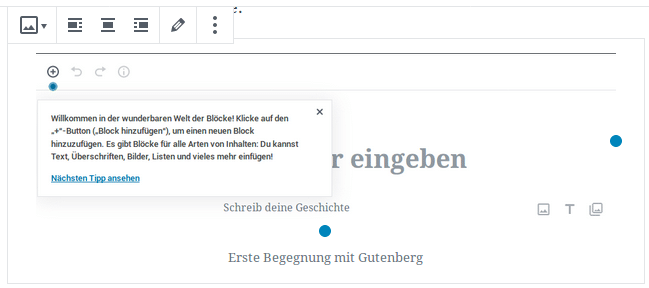
Nach der Erstellung eines neuen, leeren Beitrags empfängt einen zunächst einmal ungewohnte Leere:

Den Tipp kann man schließen oder die Tipps per „Nächsten Tipp ansehen“ durchblättern, was vermutlich besonders dann eine gute Idee ist, wenn man noch nie mit sogenannten Page Buildern gearbeitet hat und deshalb die – sagen wir mal, objektorientierte Herangehensweise an den Inhalt der Seite, die in sogenannte Blöcke eingeteilt wird, noch nicht kennt.
Beim alten Editor hat man ähnlich wie in einer Textverarbeitung gearbeitet: man hat den Text in den freien Bereich geschrieben und hier und da ein Bild eingefügt. Listen, Überschriften und ähnliche Sonderformatierungen hat man aus der oberen Leiste ausgewählt, möglicherweise sogar erst später beim Durchlesen.
Der eher objektorientierte Ansatz von Gutenberg und von Page Buildern ist der, die Seite nicht wie ein weißes Blatt Papier zu behandeln, sondern eher wie eine Pinwand, an die Sie Notizzettel, Postkarten, Quittungen und andere Gegenstände pinnen: das sind die Blöcke. Anders als bei der Pinwand arbeiten Sie zwar immer noch von oben nach unten, aber Sie erstellen keinen zusammenhängenden Text mit eingeschobenen Bildern, sondern Sie haben darüber hinaus gehende Möglichkeiten durch weitere Blöcke mit jeweils speziellen Aufgaben und Einstellungen. Was das bedeutet, wird im weiteren Verlauf deutlicher.
Wir schließen erst einmal das Tipp-Fensterchen.

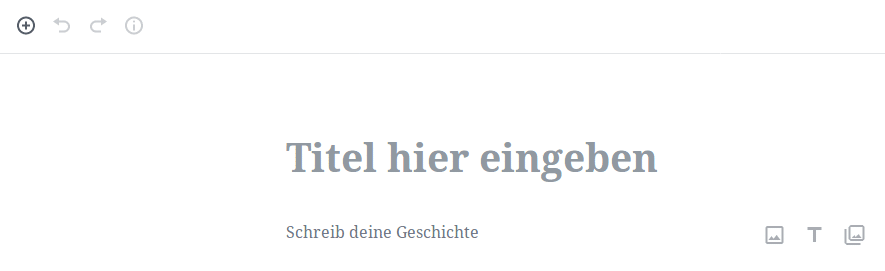
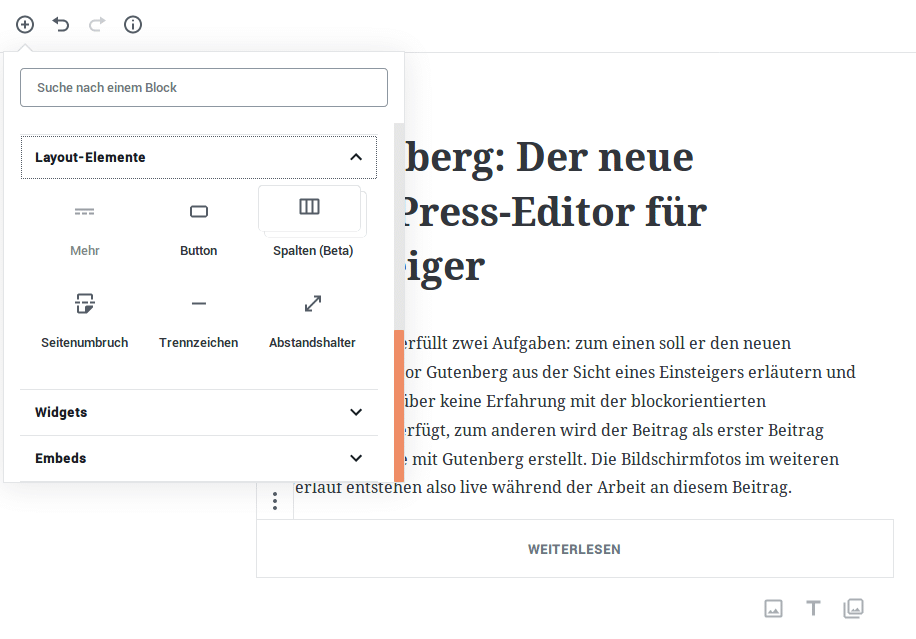
Verschwunden ist die gewohnte Eingabezeile für den Titel und darunter die Iconleiste des alten Editors. Stattdessen gibt es oben links ein Plus im Kreis, die bekannten Symbole für Rücknahme und Wiederholung und ein Info-I. Letzteres sammelt übrigens statistische Informationen über den Text.
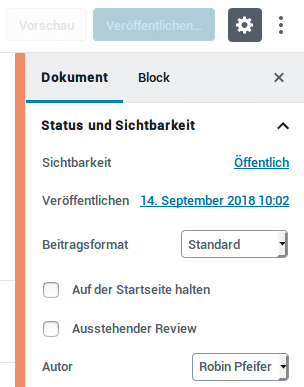
Auch in der rechten Seitenleiste hat sich etwas getan:

Gutenberg speichert den Entwurf automatisch, ein manuelles Speichern durch Druck auf „Entwurf speichern“ ist auch möglich. Wechselt man von „Dokument“ auf „Block“, zeigen sich dort je nach Typ des aktuellen Blocks verschiedene Einstellungen.
Schauen Sie nun noch einmal auf das Bild „Gutenberg – Titel und erster Absatz“ oben. Neben meiner Meinung nach unnötig viel weißem Platz links und rechts wird hier recht deutlich, was zu tun ist: Wir geben den Titel des Beitrags in die obere Zeile ein und unsere ersten einleitenden Worte dort, wo „Schreib deine Geschichte“ steht.

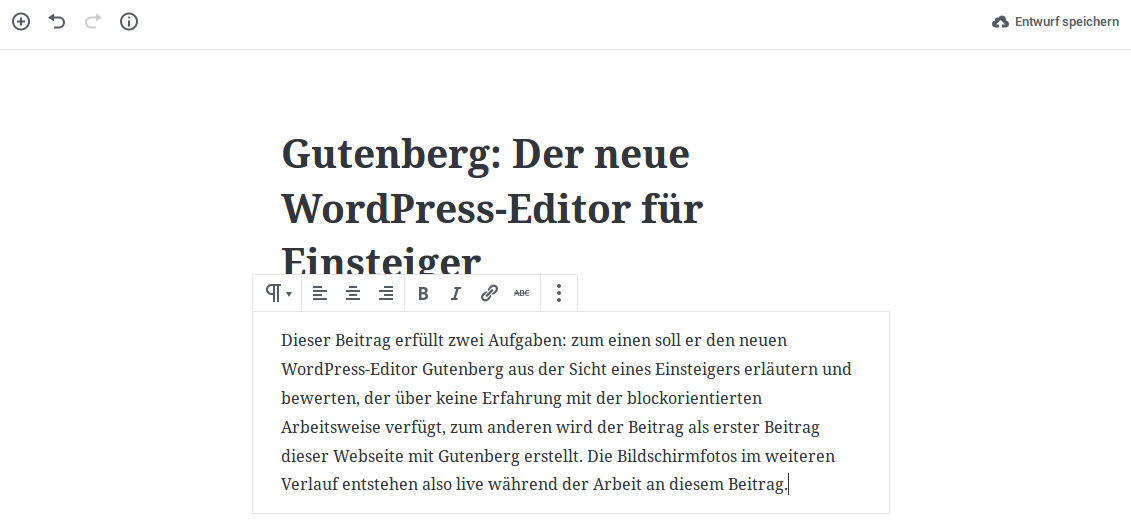
Recht schmal, das Ganze. Immerhin sehen wir hier einige alte Bekannte, Elemente aus dem üblichen Menü des alten Editors: links das Symbol für „Absatz“, was der Typ dieses Blockes ist; dann die Ausrichtung, Formatierung einzelner Zeichen als fett und / oder kursiv, ein Symbol zur Erstellung von Verknüpfungen sowie die Durchstreichung (braucht die jemand???). Die drei vertikal angeordneten Knöpfe verbergen „Mehr Optionen“. Hierzu später mehr.
Nach meiner gewohnten Arbeitsweise würde nun ein Druck auf das Icon für „More“ folgen: die Trennlinie, die anzeigt, dass der einleitende Teil hier endet, der auf der Titelseite der Webseite und in Beitragslisten angezeigt wird. Diese Funktion fehlt hier im direkten Zugriff, ich muss sie suchen.

Erinnern Sie sich an das Plus im Kreis ganz oben links? Dieses Symbol dient dazu, neue Blöcke hinzuzufügen. Das „More“-Tag, das ich suche, ist ein eigenes Blockelement, eines der hier hinzufügbaren Objekte. Es befindet sich bei den Layout-Elementen und wird durch Auswahl unterhalb des aktuellen Blocks (d.h. nach meinem ersten Absatz) eingefügt. Es erscheint ein Kästchen mit dem Text „WEITERLESEN“.
Dieses Kästchen ist kein Teil der eigentlichen Darstellung der Webseite, in der Ansichtsversion wird es also nicht auftauchen – ebenso wie die gestrichelte Linie, die im alten Editor üblich war.
Wir sehen hier auch Blockelemente, die es so zum Teil vorher nicht im Editor gab: einen Button, eine noch als Beta angegebene Spaltenfunktion, einen Seitenumbruch, ein Trennzeichen (Trennstrich unter dem Absatz), einen Abstandshalter. Jedes dieser Elemente, ebenso wie die in den anderen Kategorien, ist nach der Gutenberg-Terminologie ein Block.
Schauen Sie am besten, sofern Sie den Gutenberg-Editor bereits aktiviert haben, jetzt erst einmal in diese Kategorien und sehen Sie sich die vielen Blöcke an, die es bereits gibt. Vieles von dem, was früher mit umständlichen Formatierungen oder gar mit Shortcodes gelöst wurde, ist nun als Block sofort verfügbar.
Unterhalb des neuen „Weiterlesen“-Elements entsteht ein weiteres Absatz-Element. Jeder Absatz ist ein einzelner Block, Druck auf die Enter-Taste erzeugt ein solches Absatz-Element. Im Grunde verhält sich jeder Absatz wie ein eigenes Notizzettelchen an der Pinwand. Jeder Block kann ebenso wie ein Objekt an der Pinwand gelöst und woandershin gepinnt werden. Bei Textabsätzen ist das weniger nützlich, bei der Positionierung von Bildern kann es aber hilfreich sein.

In diesem Bild sehen Sie den ersten Absatz nach dem Weiterlesen-Tag zusammen mit einem leicht grauen Feld darunter: dies ist eine Planstelle für den nächsten Block. Würde ich an der Stelle des Cursors Text erfassen, wäre es ein weiterer Absatz-Block. Rechts sehen wir jedoch drei Elemente, die uns eine Wahl lassen: Hinzufügen eines Bildes, einer Überschrift oder einer Galerie.
Die wichtige Information hier ist, dass eine Überschrift eben nicht mehr ein Teil eines Textes ist, dem man anschließend eine Überschriftenebene zuordnet. Eine Überschrift ist ein anderer, separater Block.
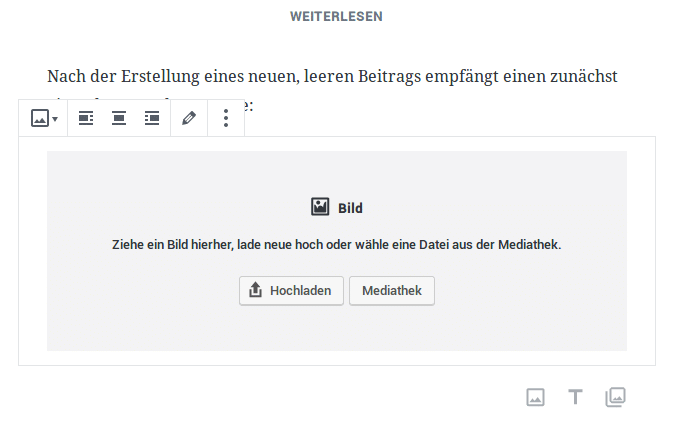
Ich möchte jedoch an dieser Stelle das erste Bild des Beitrags einfügen und wähle daher das linke der drei Symbole.

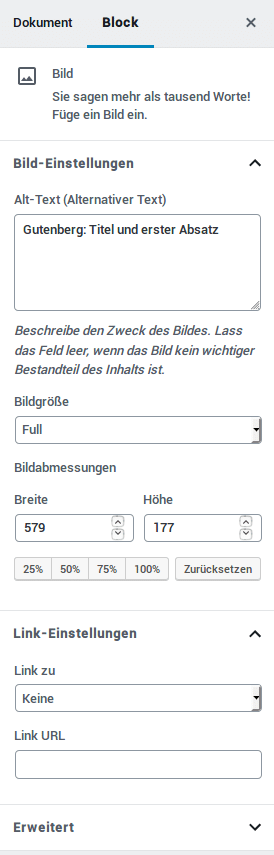
Es öffnet sich ein Dialog zum Hochladen eines Bildes. Der bisher übliche Ausflug in die Mediathek entfällt: hier kann direkt das Hochladen erfolgen. Auch die Elemente über dem Block sind andere: neben dem Blocktyp „Bild“ gibt es hier die Ausrichtungsoptionen sowie ein Bearbeiten-Icon. Wenn Sie jetzt aber in die rechte Seitenleiste schauen, sehen Sie weitere Optionen für die Bilddarstellung.

Viele der Einstellungen für Bilder lassen sich hier vornehmen, zum Beispiel die Vergabe des Alternativtextes. Die Beschriftung des Bildes können Sie direkt unter dem Bild vornehmen. Das Feld „Beschreibung“ aus der Mediathek fehlt hier aber. Wenn Sie es füllen wollen, geschieht dies über die Mediathek.
Die Größe des Bildes können Sie übrigens über die blauen Anfasspunkte ändern, die Sie in der Darstellung des Bildes sehen:

An dieser Stelle beende ich den ersten Ausflug in die Welt von Gutenberg und speichere den Beitrag. Offensichtlich gibt es noch sehr viel mehr zu entdecken, dementsprechend werden ich in Kürze in weiteren Beiträgen mit dem Ausflug in die Welt von Gutenberg fortfahren.








