Die großartige Erweiterbarkeit von WordPress durch Plugins und Themes aus einem riesigen Ökosystem von Drittanbietern hat nicht nur Vorteile: die Qualität des Programmcodes dieser Erweiterungen kann höchst unterschiedlich ausfallen und entspricht mit der Zeit zunehmend nicht mehr den aktuellen Ansprüchen und Gepflogenheiten.
Ein besonders deutliches Beispiel ist die Verwendung der sehr beliebten JavaScript-Bibliothek JQuery. Sie wird bereits seit vielen Jahren eingesetzt und ist in fortlaufender Entwicklung begriffen. Viele Erweiterungen von WordPress setzen diese Bibliothek ein. Jedoch kommt es häufig vor, dass älterer Code in gut etablierten Themes und Plugins bereits seit Jahren nicht mehr grundlegend überarbeitet wurde. Solcher Code benutzt dann häufig syntaktische Merkmale, die seit einer neueren Version der Programmiersprache oder der Bibliothek nicht mehr gelten. Solche Änderungen, sozusagen an der Grammatik der Programmiersprache, werden meist über einen gewissen Zeitraum eingeführt, so dass die früheren Codezeilen noch eine Zeitlang funktionieren, auch wenn sie nicht mehr dem aktuellen Stand entsprechen. In solchen Fällen gelten die alten Programmausdrücke als „deprecated“, das heißt: überholt.
Damit der JQuery-Code von WordPress und seinen Erweiterungen nicht ständig kaputtgeht, wenn sich die Grammatik der JQuery-Bibliothek wieder einmal ändert, gibt es ein Plugin von JQuery (also für die Bibliothek selbst, es handelt sich nicht um ein WordPress-Plugin) namens „JQuery Migrate“. Dieses Plugin kann benutzt werden, um veralteten Code, der mittlerweile nach den Regeln falsch ist, trotzdem funktionsfähig zu halten.
Aus Sicherheitsgründen und zur Vereinfachung der Pflege ist es aber wirklich wichtig, dass so stark veralteter Code -wir sprechen hier teilweise von mehr als zehn Jahren, was in der IT eine Ewigkeit ist- auch mal auf den neuesten Stand gebracht wird. Um das zu erreichen, haben sich die Entwickler von WordPress entschlossen, die JQuery Migrate-Funktionalität in WordPress 5.5 vorläufig auszuschalten. Das führt nun zu vielen Problemen, weil deutlich wird, wie viel alter Code tatsächlich in Themes und Plugins steckt.
Manche Fehler fallen optisch und womöglich funktional nicht auf, manche sind offensichtlich, bis hin zum völligen Zusammenbruch der Seite. Bei den von mir gepflegten Kundenwebseiten zeigen oder zeigten etwa die Hälfte Probleme. Bei einer Handvoll Seiten sind die Probleme sogar so gravierend, dass ganze Teile der Seite (z.B. eine Blogansicht, animierte Teile einer Landeseite, die Anzeige einer Karte usw.) überhaupt nicht mehr funktionieren.
Wie gehe ich mit solchen JQuery-Fehlern um?
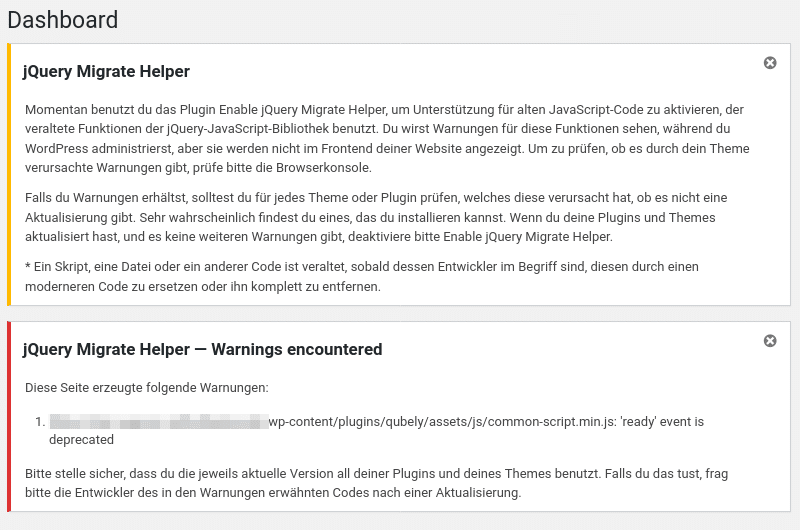
Spätestens, sobald man merkt, dass in WordPress 5.5 etwas nicht mehr funktioniert, gerne aber auch prophylaktisch, sollte man zunächst ein Plugin installieren, das genau für die Behandlung solcher Fehler gedacht ist. Es heißt „Enable JQuery Migrate Helper“ und wurde von den WordPress-Entwicklern erstellt, um in WordPress 5.5 JQuery Migrate wieder einzuschalten. Darüber hinaus zeigt es auch gleich im Backend Fehlermeldungen an:

In diesem Bildschirmfoto zeige ich die typischen Meldungen im Backend, sobald das Plugin „Enable JQuery Migrate Helper“ installiert wurde. Die gelbe Mitteilung erscheint immer, eine rote bedeutet, dass ein Fehler entdeckt wurde.
In diesem Beispiel handelt es sich um einen Fehler in dem Plugin „Qubely“, welches ein Event „ready“ verwendet, das veraltet ist.
Eine andere Möglichkeit, derartige Fehler zu beobachten, bietet die Webkonsole des Browsers. Alle modernen Browser (zumindest am Computer, nicht gerade die Mobilversionen) bieten diese Konsole in ihren Entwicklerwerkzeugen an. Bei Firefox befindet sie sich zum Beispiel im Drei-Strich-Menü rechts oben unter Web-Entwickler -> Web Konsole.
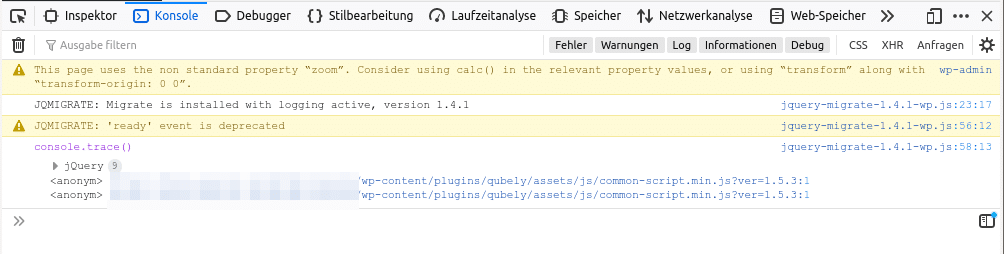
Der oben gezeigte Fehler sieht in der Firefox-Konsole bei installiertem Plugin „Enable JQuery Migrate Helper“ wie folgt aus:

JQuery Migrate meldet auch hier, dass das „ready“ Event veraltet ist. Bei eingeschalteter Konsole kann man so auf seiner Webseite auch solche Fehler finden, die nicht direkt im Backend angezeigt werden, weil sie dort nicht passieren.

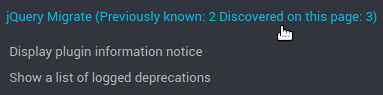
Update 12.10.2020: Seit einem Update für dieses Plugin zeigt es Fehler direkt in der oberen Leiste des WordPress-Backends an. Siehe nebenstehendes Foto der aufgeklappten Meldung.
Man kann so als Administrator eingeloggt durch die einzelnen Seiten browsen und sehen, auf welchen Seiten Fehler existieren.
Ich habe einen oder mehrere JQuery-Fehler entdeckt – und nun?
Zuerst empfiehlt es sich, nach Updates für das Theme oder Plugin zu schauen. In den Changelogs aktueller Updates findet man bereits meist Hinweise auf Änderungen zur WordPress 5.5-Kompatibilität oder bzgl. JQuery. Viele Plugins und Themes haben bereits entsprechende Updates erhalten.
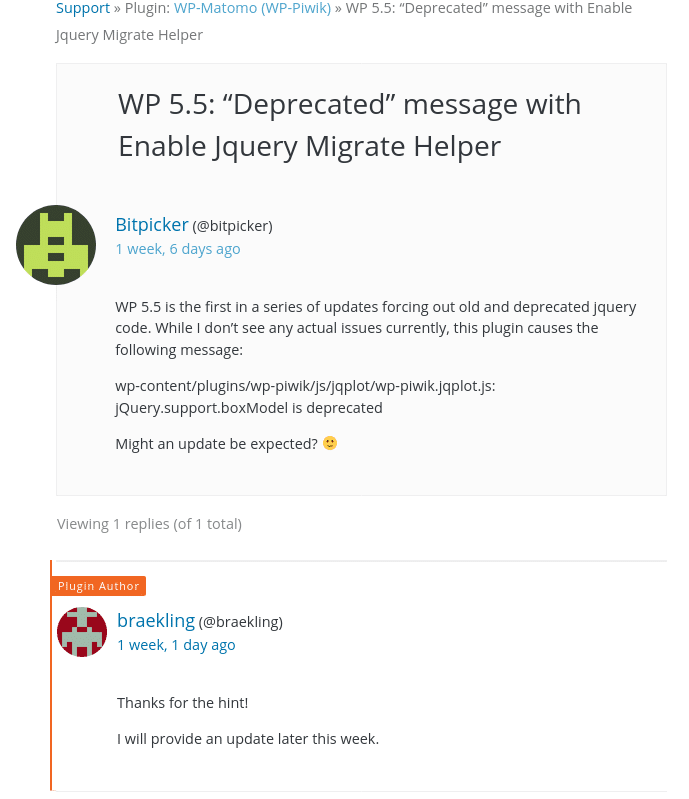
Wenn es noch keine aktualisierte Version gibt, sollte man den Hersteller des Themes oder Plugins ansprechen. Beispielsweise habe ich das bzgl. des Plugins WP-Matomo auf der zugehörigen Plugin-Forumsseite auf wordpress.org getan:

Auf diese Weise kann man die Lösung des Problems anstoßen, ohne sie selbst durchführen zu müssen. In diesem Fall steht das vom Entwickler angekündigte Update zwar noch aus, aber ich bleibe optimistisch.
Es bleibt jedoch das Problem, dass viele Plugins und Themes nicht mehr oder nur schleppend weiterentwickelt werden. Oder die Fehlerbehebung gestaltet sich womöglich schwieriger: das Plugin Qubely aus dem Beispiel oben hat bereits zwei Updates seit WP 5.5 erhalten, doch dieser Fehler ist noch nicht behoben.
Update 23.10.2020: Inzwischen ist das versprochene Update des wp-piwik Plugins tatsächlich erfolgt, auch wenn es länger als nur eine Woche gedauert hat, bis es verteilt wurde. Die Programmierer von Qubely hingegen bekleckern sich hingegen nicht gerade mit Ruhm, denn sie haben zwar den Dialog im Supportforum aufgenommen und sich von mir erklären lassen (!), was zu tun ist, aber bislang ist keine Berichtigung in Sicht.
Manche Fehler sind glücklicherweise so trivial, dass man sie selbst beheben kann, auch wenn man kein Programmierer ist. Die Datei, in der sich der fehlerhafte Code befindet, wird ja in der Fehlermeldung genannt, bei Qubely oben ist es z.B. common-script.min.js. Ihr könnt euch die fehlerhafte Datei per FTP auf den eigenen Rechner herunterladen und dort bearbeiten. Aber immer schön eine Sicherungskopie erstellen!
Anschließend googelt ihr nach der Fehlermeldung. Häufig findet man auf diese Weise eine Lösung. Zu beachten: wenn später ein Update des Themes oder Plugins erfolgt, welches aber den Fehler nicht behebt, wird der Fehler erneut auftreten, weil eure Änderung überschrieben wird. Behaltet deshalb auch eine Kopie eurer geänderten Datei auf dem Rechner. Änderungen an Themes können auch an einem Child-Theme erfolgen (googelt dieses Thema, falls euch das nichts sagt), aber für Plugins gibt es keinen solchen Mechanismus.
Ein Fehler, der mir mehrfach begegnet ist, bezieht sich auf die Verwendung von .load. Die Meldung lautet „jQuery.fn.load() is deprecated“. Eine Lösung dazu habe ich z.B. hier gefunden.
Schauen wir uns die beiden dort gezeigten Code-Beispiele an:
jQuery(window).load(function () {
xlwuev_verification_page();
email_template_tab();
});jQuery(window).on('load',function () {
xlwuev_verification_page();
email_template_tab();
});Links der veraltete Code, rechts der aktuelle Code, wie er sein sollte. Wie man leicht erkennt, selbst wenn man nichts versteht, hat sich die Grammatik des Aufrufs in der ersten Zeile verändert. Ich schaue also in die beanstandete JavaScript-Datei und ändere Aufrufe, die so aussehen wie im linken Fenster, dahingehend ab, dass sie aussehen wie im rechten Fenster. Ich ersetze also im Grunde
jQuery(window).load(function ()durch
jQuery(window).on('load',function ()Das ist schon alles: nach dem Hochladen funktionierte das Skript, wie es sollte, und warf keine Fehlermeldung mehr aus.
Ein weiterer häufiger Fehler bezog sich auf die Verwendung von .live: „jQuery.fn.live() is deprecated“. Hier wurde ich fündig.
Zwar warnt der Autor dieser Seite, dass das einfache Ersetzen von .live durch .on nicht immer zum Erfolg führt, aber das tat es in allen Fällen, denen ich begegnet bin.
Leider gibt es auch durchaus gravierendere Probleme. Z.B. gibt es auch die Meldung „jquery.browser is deprecated“. Das ist leider ein größeres Problem, denn es handelt sich um eine uralte Browserweiche. Es wurde geprüft, welcher Browser verwendet wird, und auf dieser Basis entschieden, welcher weitere Code ausgeführt wird. Dies wurde zugunsten einer funktionsbasierten Prüfung schon vor langer Zeit fallengelassen. Also nicht mehr „welcher Browser ist im Einsatz“, sondern „was will ich erreichen“, was natürlich ein ganz anderer Ansatz ist, der nicht einfach durch das Austauschen eines Code-Schnipsels korrigiert werden kann.
Wenn alle Stricke reißen
Nehmen wir an, nichts von den genannten Maßnahmen hilft, die Webseite hat eine Fehlfunktion, sobald das Plugin „Enable JQuery Migrate Helper“ deaktiviert wird.
Das Plugin kann natürlich erst mal weiter verwendet werden, hat aber die unschöne Meldung im Backend zur Folge. In WordPress 5.6 soll JQuery Migrate wieder eingeschaltet werden, aber es wird dann die ältesten Fehler bereits nicht mehr korrigieren. Das kann dann zu einer neuen Welle von nicht mehr funktionierenden Seiten führen.
Auf Dauer kann man sich behelfen, indem man ein anderes Plugin stattdessen installiert: JQuery Manager erlaubt es, die Version von JQuery und auch von JQuery Migrate einzustellen und zu aktivieren. Aber das sollte eine Notlösung bleiben, denn der Code ist ja trotzdem veraltet. Und es gibt keine Garantie, dass dieses Plugin auf alle Zeiten uralte Versionen unterstützen wird.
Gegebenenfalls wird man nicht umhinkommen, fehlerhafte Plugins oder Themes zu ersetzen. Besonders ärgerlich ist das bei Themes, die einen Page Builder verwenden, weil man da möglicherweise auch ganze Inhalte verlieren würde, wenn man das Theme einfach austauscht. Womöglich wird also ein vollständiger Neu-Aufbau der Webseite notwendig.
Hinweis: Mittlerweile ist WordPress 5.6 verfügbar, eine darauf bezogene Fortsetzung zu diesem Beitrag gibt es hier.









Hallo,
besten Dank, das ist bisher der hilfreichste Beitrag zu diesem leidigen Thema. Der Tipp mit der Firefox Console ist sehr gut, weil bei mir auch erst nach dem Anwenden der Console statt vorher einem Fehler jetzt folgende drei angezeigt werden:
inc/meta-boxes/js/meta-checker.js: jQuery.fn.load() is deprecated
inc/widgets/upload.js: jQuery.fn.live() is deprecated
js/main.js: jQuery.fn.load() is deprecated
Ich habe den Theme Editor nun über mehrere Stunden abgesucht, konnte aber bisher keinen der fehlerhaften Codes finden. Wenn Sie mir bitte einen Tipp geben möchten, wo ich gucken muss, freue ich mich sehr.
Herzlichen Dank im voraus.
Der Theme-Editor dient ausschließlich dazu, die PHP-Dateien des Themes zu bearbeiten. JavaScript-Fehler liegen jedoch in JS-Dateien vor (eben JavaScript-Dateien), und müssen zudem auch nicht Dateien des Themes sein. Der Theme-Editor ist hier also nicht zielführend (und meiner Meinung nach auch sonst weitgehend nutzlos).
Die Fehlermeldungen geben klar an, genau welche Dateien den Fehler enthalten. Sie haben zwar die Pfade in Ihrem Kommentar gekürzt, aber wenn Sie ein FTP-Programm benutzen, können Sie anhand dieser Pfade genau sehen, welche Datei Sie ändern müssen. Die jeweilige Datei (also die meta-checker.js im ersten Beispiel) laden Sie auf Ihren Rechner herunter und hängen zunächst mal die Endung .bak an die heruntergeladene Datei. Damit haben Sie ein Backup, das Sie wieder hochladen können, wenn Sie die Änderung nicht korrekt durchführen oder sie nicht ausreicht. Anschließend laden Sie die Datei noch einmal herunter und bearbeiten diese mit einem Editor.
Sie suchen nach dem fehlerhaften Ausdruck (Suchfunktion des Editors) und schreiben den Ausdruck nach dem Beispiel um, speichern die Datei und laden sie wieder hoch. Dann testen Sie die betreffende Seite, auf der der Fehler auftauchte, noch einmal. Wenn Sie sich nicht vertippt haben UND die Änderung tatsächlich ausreicht, sollte der Fehler verschwunden sein. Aber ein Update des betreffenden Plugins oder Themes würde diese Änderung möglicherweise überschreiben, insofern behalten Sie zum einen die geänderte Datei auf Ihrem lokalen Rechner, um sie in diesem Fall erneut hochladen zu können, zum anderen sprechen Sie den Programmierer des Plugins oder Themes an, damit er die Änderung allgemein in den Code aufnehmen kann.