Webdesigner kennen das: der Kunde hat Änderungswünsche, kann aber nicht schlüssig beschreiben, was zu ändern ist und wo es sich befindet. Er beschreibt umständlich und schlecht nachvollziehbar in einem Word-Dokument oder einer Mail, was zu ändern wäre, und der Webdesigner muss umfangreich nachfragen, was zu Irritationen führen kann. Es wäre doch viel besser, wenn der Kunde seine Wünsche direkt auf die Website selbst schreiben könnte. An diesem Punkt kommt für mich ab sofort markup.io ins Spiel. Dieser dauerhaft kostenlose Dienst ermöglicht es mir, dem Kunden zu erlauben, seine Notizen praktisch direkt auf der Website zu hinterlassen, wo ich sie einsehen und abarbeiten kann.
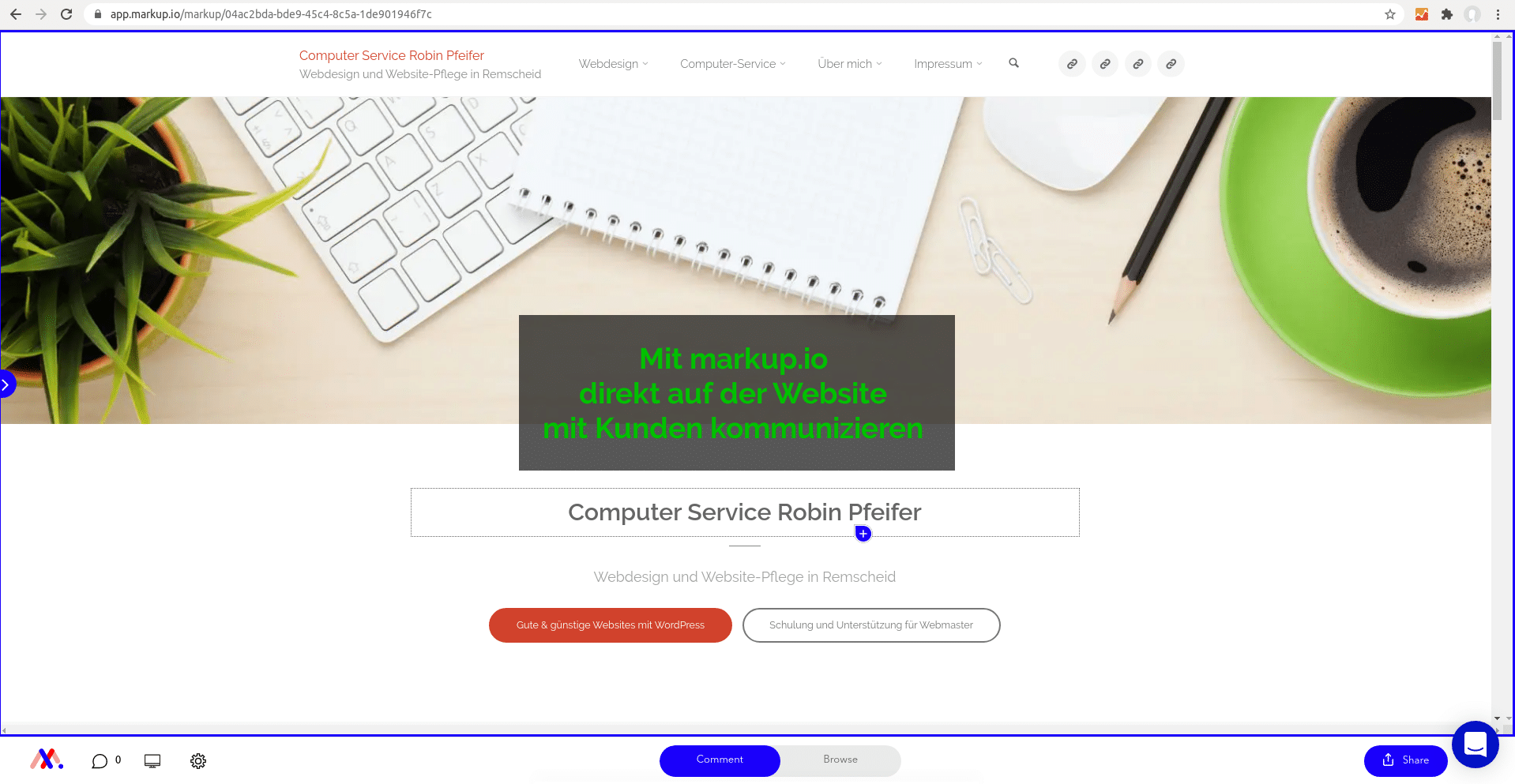
Das funktioniert folgendermaßen: ich erfasse auf markup.io die URL der Website. Der Dienst erstellt daraufhin eine Art Maske, in der diese Website dargestellt wird. Diese Maske enthält die Werkzeuge, die für die Anmerkungen auf der Website benötigt werden. Ich erhalte zudem einen Masterlink für mich und einen Gästelink, den ich dem Kunden übermitteln kann. Der Kunde muss nun diesem Link folgen (laut markup.io am besten im Chrome-Browser, aber im Firefox funktioniert es für mich ebenso). Er muss einen Namen vergeben und sich als Gast anmelden – eine Registrierung ist nicht notwendig. Das sieht anschließend dann -am Beispiel meiner eigenen Website- wie folgt aus:

In der Adressleiste ist der Link zu erkennen, den der Kunde bekommt. Innerhalb des blauen Rahmens wird meine Website dargestellt, außerhalb liegen ein paar überschaubare Werkzeuge. In der Mitte beim Titel der Website ist ein blauer Sprechblasencursor zu sehen.
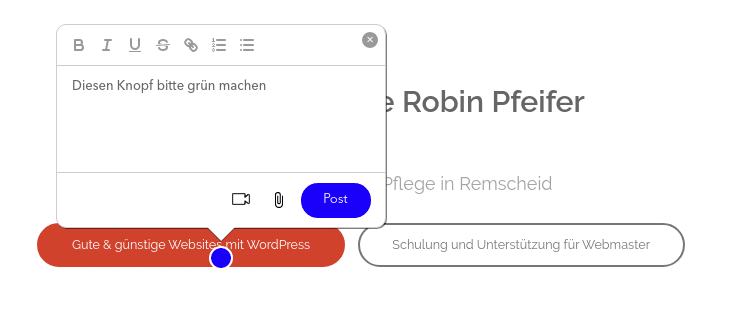
Wichtig ist zunächst unten der Wahlschalter „Comment / Browse“. Im Bild steht er auf „Comment“, was bedeutet, dass Klicks auf Bereiche der Webseite mit dem Sprechblasencursor an der geklickten Stelle einen Kommentar verankern. Wenn man den Schalter auf „Browse“ stellt, werden stattdessen alle Mausaktionen an die Website weitergereicht, man kann sie also normal benutzen, Unterseiten aufrufen usw. Wenn man dann eine Stelle erreicht hat, an der es etwas zu kommentieren gibt, schaltet man auf „Comment“ um, klickt auf die betreffende Stelle und verfasst seinen Kommentar:

Durch Druck auf „Post“ wird der Kommentar gesendet. Es ist auch möglich, mit der Büroklammer Anhänge zu versenden oder gar mit der Kamera eine Filmnotiz zu machen. Für letzteres scheint allerdings ein weiteres Konto bei einem Dienst namens Loom notwendig zu sein, das habe ich nicht getestet.
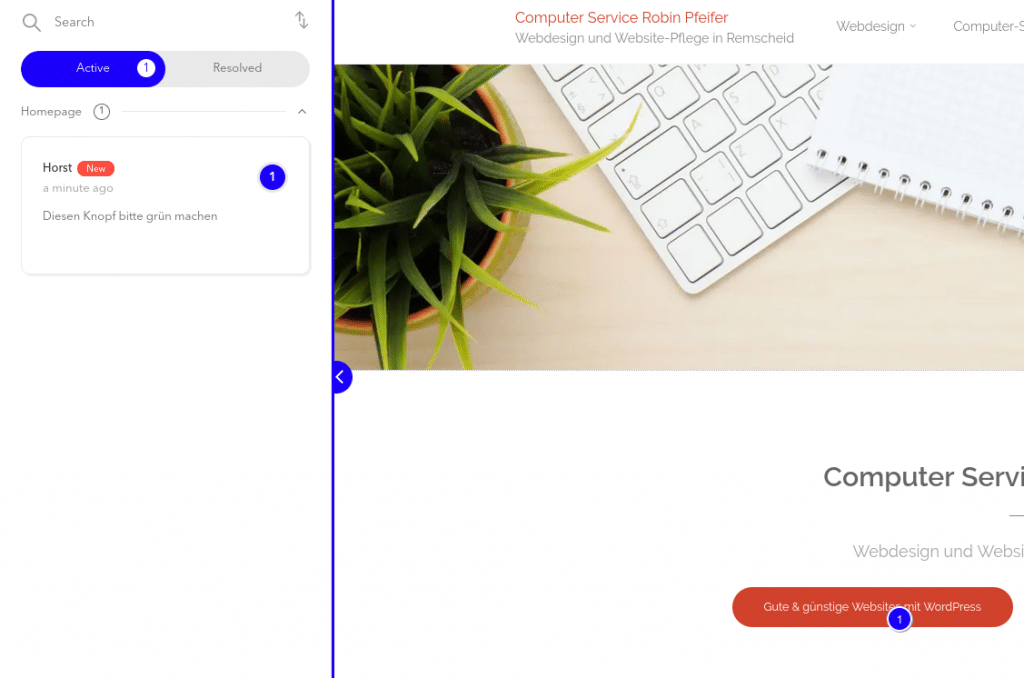
Wenn ich nun anschließend den markup.io-Link öffne, sehe ich an dieser Stelle einen blauen Punkt mit einer 1 darin und kann mir am Rand die Anmerkung anzeigen lassen:

Mein fiktiver Kunde „Horst“ hat mir seinen Änderungswunsch nun an genau der Stelle mitgeteilt, die es auch betrifft. Sobald ich diesen Punkt bearbeitet habe, kann ich ihn auf „resolved“ („erledigt“) stellen.
Ich erhalte übrigens eine Mail, wenn der Kunde seine Änderungswünsche angegeben hat. Dadurch erfahre ich, dass es etwas zu bearbeiten gibt. Wenn der Kunde außer seinem Namen auch eine Mailadresse angegeben hat, als er dem ursprünglichen Link gefolgt ist, erhält er seinerseits ebenfalls Benachrichtigungen.
Besonders interessant ist noch die Möglichkeit am unteren Rand, dort, wo der kleine Bildschirm angezeigt wird, zwischen Desktop-, Tablet- und Mobilansichten zu wechseln. Die Anmerkungen werden für die jeweilige Ansicht gespeichert, so dass es möglich ist, zum Beispiel konkret auf Fehler in der mobilen Darstellung hinzuweisen.
Ich gehe davon aus, dass dieses Tool die Kommunikation mit meinen Kunden beträchtlich vereinfachen wird. markup.io kann übrigens auch für Bilder und PDF-Dateien verwendet werden.
Es ist allerdings möglich, dass das Layout der Website nicht hundertprozentig korrekt dargestellt wird. Im ersten Foto oben kann man zum Beispiel erkennen, dass die vier Links auf soziale Netzwerke nicht die richtigen Icons zeigen. Auch die Ausrichtung eines Bildes an anderer, hier nicht gezeigter Stelle erwies sich als nicht korrekt. Das kann an bestimmten Plugins oder Eigenheiten des eingesetzten Themes liegen. Es empfiehlt sich also, vor Übergabe des Links an den Kunden selbst zu prüfen, ob irgendwo Designfehler auftreten, die man auch selbst schon mal kommentieren kann.
Abschließender Hinweis: dieser Beitrag stellt meine persönliche Meinung dar und wurde in keiner Weise von markup.io angefordert oder gesponsort.